Hello, innovators!
According to Experro, the headless CMS market is expected to grow from $605 million in 2022 to $3.8 billion by 2032, reflecting a significant rise in adoption.
Choosing the right content management system is crucial for building modern websites and applications. A key debate in this space is Headless vs Decoupled CMS, two architectures that are often confused but have distinct differences.
While both separate the front-end and back-end to some extent, their flexibility, integration capabilities, and use cases vary significantly.
In this article, we’ll break down the headless CMS vs. decoupled CMS debate, exploring their core differences, advantages, and ideal use cases to help you determine the best approach for your project.
Key Takeaways on Headless vs decoupled cms
- Headless vs Decoupled CMS differs in flexibility headless fully separates content and presentation, while decoupled retains some front-end control.
- Headless CMS vs decoupled CMS impacts scalability headless CMS supports omnichannel experiences, whereas decoupled CMS offers structured expansion with limited built-in front-end capabilities.
- Headless architecture demands a custom-built front-end, while decoupled architecture offers pre-designed templates with API-driven content delivery for flexibility.
- A headless CMS gives developers full creative freedom to use any framework, whereas a decoupled CMS imposes certain design and customization limits.
- Businesses aiming for seamless omnichannel content delivery benefit from a headless CMS, while those wanting some front-end control may choose a decoupled CMS.
Power Your Ecommerce with Headless CMS!
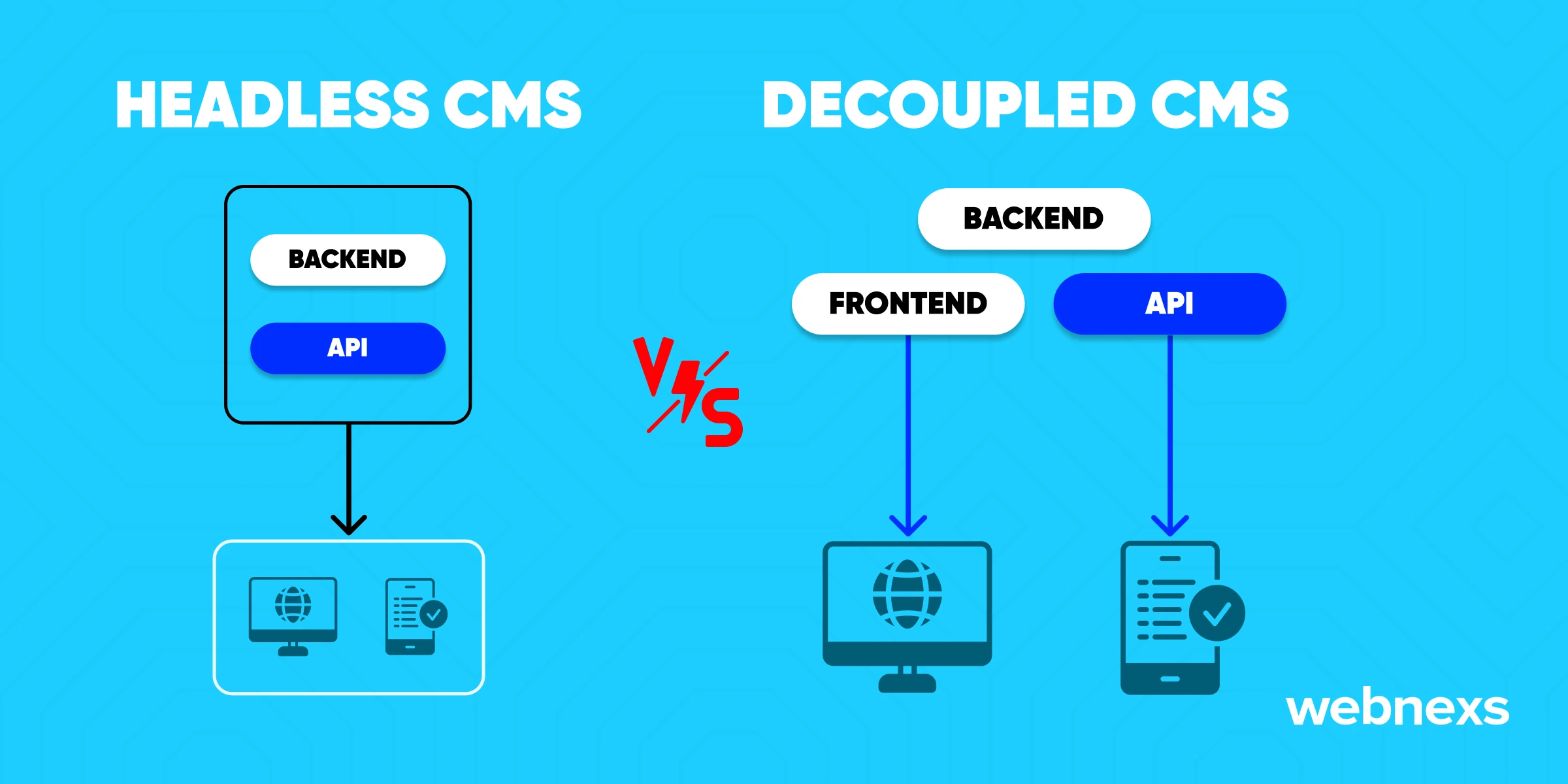
Headless vs Decoupled CMS: A Primary Key Difference
When comparing headless CMS and decoupled CMS, it’s important to understand their key differences. Each offers unique advantages for content management, flexibility, and frontend development capabilities. Here’s a detailed comparison:
| Feature | Headless CMS | Decoupled CMS |
| Definition | A “content as a service” platform where content is stored in the cloud and delivered via APIs. | A CMS with both backend and frontend, but the two remain separate. |
| Frontend Dependency | No built-in frontend; developers can use any technology (React, Angular, etc.). | Comes with a frontend but allows custom frontend development. |
| Flexibility | High flexibility since the frontend is fully customizable. | Some flexibility, but with pre-built frontend options. |
| Ease of Setup | Easier to configure and integrate with modern tech stacks. | More complex setup, often requiring additional configuration. |
| Common Backend | Typically API-driven CMS platforms. | Often traditional CMS platforms like WordPress or Drupal. |
| Best For | Businesses need omnichannel experiences with complete frontend control. | Those wanting a structured CMS with some frontend customization. |
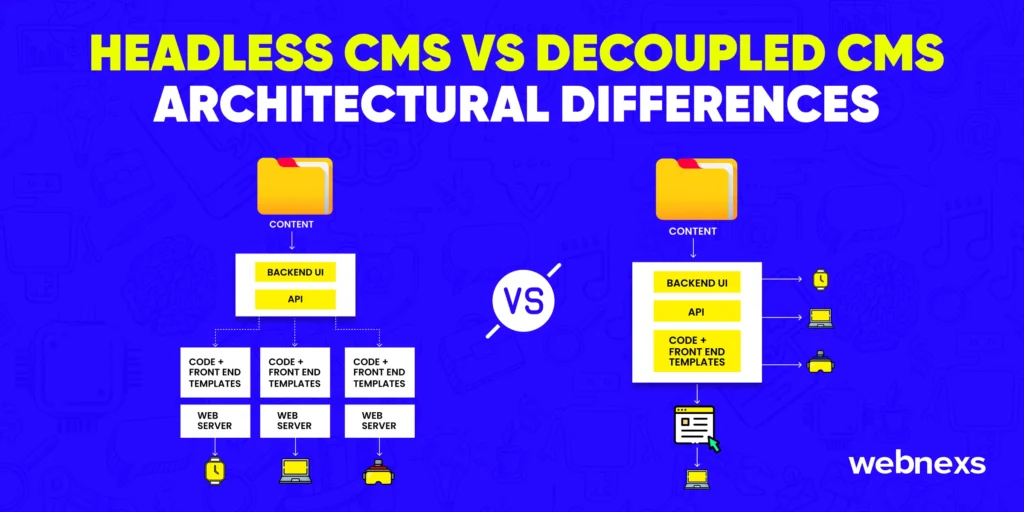
Headless CMS vs decoupled CMS: Architectural differences

1. Market Growth
- Headless CMS Architecture: Projected to reach $1.6 billion by 2026 with a 20% CAGR.
- Decoupled CMS Architecture: Expected to hit $1.2 billion by 2025, emphasizing flexible content management and delivery.
2. API-Driven
- Headless CMS Architecture: Content is stored in a central backend and accessed through APIs (75% usage rate) for adaptability across multiple platforms.
- Decoupled CMS Architecture: Backend and frontend interact via APIs (65% usage rate) to fetch and update content independently.
3. Frontend Approach
- Headless CMS Architecture: Lacks a predefined presentation layer, giving developers full control over content delivery.
- Decoupled CMS Architecture: Provides frontend independence (70%), where the frontend operates separately but connects via APIs.
4. Flexible Content Management
- Headless CMS Architecture: Developers can retrieve, update, and display content independently of any specific frontend framework.
- Decoupled CMS Architecture: Ensures backend content management, where content is created, edited, and organized without controlling its presentation.
5. Component Breakdown
- Headless CMS Architecture:
– APIs (75%)
– Backend systems (60%)
– Databases (50%) for content storage
- Decoupled CMS Architecture:
– Frontend interfaces (70%)
– APIs (65%)
– Backend systems (60%)
– Secure databases (50%)
Key Components of a Headless CMS
1. API Connectivity
- Headless CMS Architecture: Links the backend to multiple digital platforms.
- Decoupled CMS Architecture: Bridges backend content with frontend applications.
2. Backend CMS
- Headless CMS Architecture: Central hub for content creation and management.
- Decoupled CMS Architecture: Content is created and structured separately from the presentation layer.
3. Database Storage
- Headless CMS Architecture: Manages and secures content and digital assets.
- Decoupled CMS Architecture: Stores and protects all digital content.
4. Frontend Interface
- Headless CMS Architecture: Lacks a predefined frontend, giving developers full control over content delivery.
- Decoupled CMS Architecture: Displays content on websites, apps, or other platforms.
Architectural Differences at a Glance
The main differences between these two systems can be explained as follows:
Headless CMS: In a headless setup, the CMS is paired with an API. This API lets you create applications (like mobile apps, websites, or web apps) that get data from the backend.
Decoupled CMS: A decoupled setup separates the front end (what users see) from the back end (where the data is stored) using an API. You can use the front-end and back-end separately or together in your app.
The key difference is that headless CMS is reactive it only provides content as data, without displaying it directly to users. Decoupled CMS, however, processes content at the backend before sending it out to different channels for display.
Build Smarter with Headless Architecture!
The problem with traditional CMS solutions

Traditional CMS platforms have been around since the late 1990s. They’re mainly used to manage and display content on websites. These systems often use templates to help content creators design, publish, and organize their work easily.
A traditional CMS has two main parts: the front end and the back end.
The front end is what users see when they visit a website or app, while the back end is where all the content is stored and organized.
The issue with this setup is that the front-end and back-end are closely linked. So, if you make a change to one part, you often have to adjust the other part as well, which can be a hassle.
In systems like Drupal, Joomla, and WordPress, both the back-end and front-end are tightly connected. While this setup is easy to use and cost-effective, it does come with some downsides, such as:
- Updating one part can be risky for the whole system
- Upgrading the back-end often requires changes to the front-end too
- You can’t update or change the front-end and back-end separately because they are so connected
- It’s very difficult to scale the system.
Here’s a more detailed explanation of what does Headless Architecture and Decoupled Architecture mean, along with their advantages and disadvantages.
What Does Headless Architecture Mean?

According to a survey, 73% of businesses have adopted headless architecture, showing a 14% growth since 2021. Additionally, 98% of businesses not yet using headless plan to implement it within 12 months.
When asking what is headless architecture, it refers to an approach where the front end and back end of a website or application are separated. In other words, the website or application is “headless” because it doesn’t have a traditional front-end.
Instead, the back-end provides data through a REST API to a separate frontend, which can be built using any technology or framework and offers a flexible user interface. This headless architecture allows for greater flexibility and scalability, as the front end can be easily updated or replaced without affecting the back end.
Advantages of a Headless CMS Architecture

1. Great Flexibility
A headless CMS eliminates concerns about how content will align with a website’s design. Content is created in a central location and published to various websites or interfaces as needed. This system also allows you to choose the tools and technologies that best suit your needs and easily integrate with new ones.
2. Support for Multiple Channels
In a headless CMS, content and code are separated, enabling a single instance to serve multiple digital platforms like mobile apps, kiosks, smartwatches, and digital signage, without duplicating content. You can send content to multiple devices and platforms simultaneously, and developers can quickly build new distribution channels as necessary.
3. Lower Costs
A headless CMS simplifies the process of building and improving websites. Developers can use APIs to connect different parts of your tech stack to the CMS. There’s no need to wait for templates before creating new content, and you can reduce upfront costs by starting with a smaller, more manageable project instead of a full-scale website development.
4. Easier Management
Managing and distributing content across websites, mobile apps, and IoT devices is straightforward with a headless CMS. The separation of the backend and frontend allows you to make changes or solve problems on the backend without interrupting the user experience on the site.
5. Better Security
Opting for a headless CMS improves security by reducing the risk of attacks, such as DDoS, since the publishing platform isn’t directly linked to the CMS database. It also facilitates safe integration with third-party solutions.
Actionable Insights: Adopt a headless CMS to enhance flexibility, streamline multi-channel content distribution, reduce costs, simplify management, and improve security, ensuring a seamless user experience across all digital platforms.
Embrace Innovation with Headless CMS Architecture Now!
Disadvantages of a headless CMS solution

1. No Presentation Layer
A key disadvantage of a headless CMS is that it doesn’t have built-in tools for displaying content. It also requires more technical expertise, especially during the initial setup, compared to traditional CMS solutions.
2. Higher Complexity
Using a headless CMS can be complicated and may require skilled developers. You’ll often need to manage multiple codebases, one for each front-end that the API connects to.
3. Higher Costs
Due to its fragmented technology setup, implementing and maintaining a headless CMS can be more expensive.
What Does Decoupled Architecture Mean?

Experts predict that by 2025, 60% of ecommerce businesses will adopt decoupled architecture, driven by a 30% increase in demand for flexible, customizable solutions. 50% of large enterprises are expected to migrate to this model for improved scalability and performance.
Decoupled commerce architecture, on the other hand, refers to an approach where the front-end and back-end are still separated, but the front end is not completely separate from the back end. Instead, the front end is tightly coupled with the back end, but only to a certain extent.
In a decoupled architecture, the front end can access certain back-end features, such as business logic, authentication, or user management, while still operating independently, similar to a headless architecture. This allows for more control and customization over the front-end, while still maintaining the benefits of a separate back-end, much like in a microservices architecture.
Advantages of a decoupled CMS solution

1. More Flexibility
A decoupled CMS, you’re not limited to pre-made templates. You can work with any designer or developer to create a custom user interface that fits your needs.
2. Better Performance
A decoupled CMS improves website speed and scalability by distributing traffic across different systems. Features like caching and auto-scaling help maintain high performance, even during peak traffic.
3. Stronger Security
Since the content creation and delivery systems are separate, you can add firewalls to protect your network. This setup also lowers the risk of cyber threats like DDoS or SQL injection attacks. Unlike traditional CMS platforms, security issues on the front end won’t affect the entire system.
4. Flexible Deployment
You can publish content anywhere on a separate server, a cloud environment, or a content delivery network (CDN). You can also manage multiple publishing sites and release updates instantly.
5. Easier Scalability
A decoupled CMS lets you build the front-end using any technology, such as React, Angular, or Vue.js. Since the back-end and front-end are separate, maintenance and updates won’t cause downtime. You can scale your CMS by upgrading the back end or adding resources without affecting performance.
Actionable Insights: Adopt a decoupled CMS for enhanced flexibility, improved performance, stronger security, and flexible deployment. This approach simplifies scalability and allows seamless updates without downtime, ensuring efficient content management across platforms.
Upgrade Your Content with Decoupled CMS!
Disadvantages of a decoupled CMS

1. More Complex to Set Up and Maintain
A decoupled CMS requires more configuration and management than a headless CMS. It’s not as straightforward, making setup and maintenance more time-consuming.
2. Too Many Unnecessary Features
Decoupled CMS platforms come with a wide range of features, many of which may not be useful for smaller teams or individual developers. Large enterprises might need them, but for others, they can add complexity.
3. Not Fully Developer-Friendly
Unlike headless CMS platforms, which prioritize developers, decoupled CMSs try to balance the needs of marketers and developers. This can sometimes result in constraints that make development more frustrating.
4. Risk of a Poor User Experience
Developers may be forced to use predefined templates rather than fully customizing the front-end. If the front-end and backend aren’t well integrated, users may experience slower load times or inconsistent interfaces.
5. Steeper Learning Curve
Working with a decoupled CMS requires advanced technical skills, especially when deploying content across multiple platforms. It’s best suited for teams with dedicated front-end specialists rather than general full-stack developers.
While a decoupled CMS offers flexibility, these challenges should be considered before choosing it over a headless CMS.
Why Choosing Headless and Decoupled Commerce Architecture from Webnexs?

Webnexs is a platform that supports headless and decoupled web development architectures. With headless architecture, developers can build custom frontend interfaces and integrate them with the platform’s backend system using REST APIs, a webhook service, or GraphQL integration.
This headless website architecture offers greater flexibility and control over the user interface and overall user experience, similar to a decoupled website. On the other hand, cms decoupled architecture allows developers to separate the front-end and back-end of a website, enabling them to work independently. This results in faster development times and easier maintenance.
By supporting both architectures, including the headless architecture pattern, WordPress, and GraphQL integration, Webnexs empowers developers to create innovative and dynamic websites that meet the needs of businesses and users alike, highlighting the advantages of the headless vs decoupled CMS debate.
Conclusion
When comparing headless vs decoupled CMS, the best choice depends on your business requirements. A headless software provides maximum flexibility, giving you full control over content presentation across different platforms.
In contrast, a decoupled CMS offers a hybrid approach, combining some flexibility with built-in front-end capabilities.
If you’re unsure which CMS fits your needs, Webnexs is here to help. Contact us today to find the right solution and streamline your content management process!






57 Responses
The same business logic and functions can be created for a web application using this architecture, and then they can be transferred to another channel, such a mobile application.
The demand for more adaptable, scalable, and configurable content management systems that provide the experience you want and your consumers want is increasing as a result of the modern CMS revolution.
Since headless CMSs lack presentation functionality, it is impossible to view an accurate, editable preview of how content will display.
I made a very important discovery that clarifies the differences between headless and decoupled architectures: while a headless CMS does have a decoupled architecture, not all decoupled systems are headless.
Greater flexibility, increased agility, and improved performance are advantages of a headless CMS. Teams are capable of operating independently of one another and producing effective results. You are accurate; the content is excellent.
However, without a designated front end, a headless CMS provides the greatest flexibility to publish content on different platforms.
What about third-party integrations? Is your CMS API-first? Should it be open-source? Does it support responsive design?
I’ve heard that not all decoupled systems are headless, even though a headless CMS does have a decoupled architecture.
Businesses are now looking for the flexibility and agility that decoupled and headless CMS solutions offer.
The back end and front end applications (for instance, React or React Native) still function independently of one another even though the front-end CMS design is predetermined with a specific delivery environment.
I hope switching to a headless model would benefit e-commerce businesses because doing so will ensure you not only get what you want.
I am looking for a headless platform with a decoupled architecture model for an ecommerce site. Looking forward to getting in touch with you soon.
Very detailed analysis of the headless decoupled architecture in the market. Awesome Content! Thanks for sharing with us.
If you need true multi-channel digital content distribution (which is almost always the case these days), APIs should be the first place to go.
In other words, with a traditional CMS, your editors write and publish on the same system that website visitors see.
Well explained about how the headless and decoupled CMS architecture! Thanks for sharing this informative article.
Curious to see a headless CMS in action, please do let me know more about headless and its development.
Good post. I learn something new about What decoupled architecture means and how it works with headless.
Headless CMS is usually the way to go, but again it really depends on an organization’s needs and resources.
Greetings! Handy advice on how headless and its decoupled architecture works.
When components are tightly coupled with one another, it becomes difficult to untangle them. That’s why I switched my ecommerce site to a headless CMS; everything seems to be working fine now. If you’re looking for a single solution to all of your problems, this is the way to go.
Thanks for writing about the readiness for the future with the headless.
Good information on the difference between the headless platform and decoupled architecture in the new way of ecommerce development. Would you help me to develop one for my business?
While some contend that a headless CMS architecture is superior for all parties, others feel that the conventional CMS architecture is much less burdensome.
This gives even more mature companies the agility and flexibility of a start-up. Is fantastic!
Often, a decoupled system has an optional front end, whereas a headless CMS has none at all, am I right?
On the other hand, headless’ lacks content presentation functionality, do you accept that?
The demand for more adaptable, scalable, and configurable content management systems that provide the experience you want and your consumers want is increasing as a result of the modern CMS revolution.
According to what I know, organizations with more available development resources would benefit more from headless CMS solutions.
Do you know the hype surrounding various content management solutions?
Although headless CMS is a decoupled architecture, not all decoupled systems are headless, heard somewhere on the internet, is this true?
Before defining it, it is crucial to comprehend how headless CMS architecture relates to decoupled.
A headless CMS is ideal for multi-channel digital distribution, and I agree with you.
Thank you for writing this article. In contrast, in a decoupled architecture, the front-end and back-end of the CMS are decoupled and independent of each other. Just asking!
But what about the front end? This is where headless architecture comes into play. Decoupling the back-end components of an application is undoubtedly valuable.
That’s why we usually embed the user interface in a decoupled architecture, whether it’s a JavaScript application, a mobile application, a smart TV, digital signage, or something else.
Developers may prefer the total freedom that comes with an API-only strategy and may not need the flexibility that is provided by decoupling, which is one reason why users might not adopt it.
As a reader, what I understand is that, however, most businesses end up integrating a specialized headless CMS platform to offer a better customer experience.
Will the headless commerce suit connect with the IoT systems?
Should your CMS be open source? Is this the first API? Does it support responsive design? What about third party integration? I am very confused; please help me thanks.
One must definitely check with a great headless solution provider like Webnexs to determine which system is more advantageous to their use case.
The amount of custom coding and development required by headless CMS solutions makes them more suitable for businesses with larger development resources. Please send us an email if you are interested in implementing for the development of e-commerce.
The best chance for simple businesses to gain market share is to reach the largest audience possible. The best compatibility with the newest products available is provided by decoupled and headless content management systems.
As an illustration, the majority of enterprise commerce platforms currently in use have a built-in content management system (CMS), which businesses must pay for because there is no way to do without it. .
Decoupled or headless CMSes, in contrast to conventional Web CMSes, use separate infrastructure for authoring and delivery.
Headless architecture experienced a rapid rise in popularity after the headless content management system (CMS) was first introduced a few years ago. Many thanks for providing such helpful blogs.
Many people mistakenly believe that headless and decoupled CMSes are the same thing because there is a good deal of misunderstanding (and disagreement) regarding their differences. Am I accurate?
Despite the apparent flexibility provided by headless CMS, marketers have embraced decoupled architecture because it addresses the problems brought on by the lack of presentation control.
The agility and flexibility offered by decoupled and headless CMS solutions are now sought after by businesses.
Marketing professionals have embraced decoupled architecture for the simple reason that it addresses the issues brought on by headless architecture’s inability to control presentation.
Many things are difficult to understand when explained headless, but you made it much simpler. Simply put, a decoupled CMS is capable of doing everything a headless CMS is capable of doing, but it also takes the presentation layer into account.
Which one is better depends on which one best suits the requirements of the specific marketing program where the architecture will be used.
What might prevent a user from using a headless CMS platform?
It’s enjoyable to read, and for some marketers—particularly those who have a variety of needs across a wide marketing spectrum—using both actually makes perfect sense.
This article made it really easy to understand the difference between decoupled and headless architecture. It cleared up a lot of confusion for me!
Great explanation of the differences between decoupled and headless systems. The examples helped me see how each one works for different business needs.
I found this post very insightful! It breaks down the technical terms in a way that’s easy to follow, especially for someone not familiar with these architectures.