What’s good, dream builders?
According to Future Market Insights, the headless CMS software market is expected to reach a valuation of USD 5.5 billion by 2032, growing at a compound annual growth rate (CAGR) of 22.1% from 2022 to 2032.
This strong growth underscores the rising adoption of flexible, API-driven content management solutions worldwide.
Ecommerce content management systems (CMS) have become essential for businesses managing online stores, streamlining everything from product management to payments. But headless ecommerce CMS offers a significant upgrade, providing more flexibility and control over your store’s design and functionality.
The ecommerce market has experienced explosive growth, and it’s showing no signs of slowing down. Here are a few key statistics illustrating this rapid expansion:
- China dominates online commerce in the Asia-Pacific region, accounting for about 80% of online sales.
- Nearly 20% of sales in China happen online, and this number is expected to rise to 25% by 2030.
- By the end of 2022, one-fifth of all direct sales in the Asia-Pacific region were made online.
- The first online marketplace has already surpassed $1 trillion in total sales.
- The global ecommerce market is growing at 16% annually and is expected to hit $1 trillion by 2030, up from $539 billion today.
Key Takeaways on Headless Ecommerce CMS
- Make the most of a headless ecommerce CMS to create fast, smooth, and personalized shopping experiences that work effortlessly across all devices, keeping your customers returning for more.
- Enhance your online store’s performance with headless CMS ecommerce software, ensuring faster load times and a seamless, user-friendly experience for shoppers every time they visit.
- Grow your business without limits by connecting a headless ecommerce CMS to various platforms and tools, giving you the flexibility to adapt and scale as you go.
- Design unique shopping experiences with a headless ecommerce development by using modern front-end technologies like React and Angular to create a site that stands out.
- Get the most out of your headless ecommerce CMS by choosing the right platform, improving SEO, and using APIs to stay ahead of the competition.
What is Ecommerce CMS?
An ecommerce CMS is a software tool that helps businesses build, manage, and update their online stores without needing advanced technical skills. It lets users organize product listings, handle inventory, process payments, and customize the look and functionality of their websites.
Popular platforms like Webnexs, and Wcart are commonly used for ecommerce. A headless ecommerce goes beyond these by separating the backend (where data and business logic are managed) from the frontend (the part that customers see and interact with).
This separation makes it easier to create customized shopping experiences across various platforms.
Empower growth through headless CMS solutions
Importance of Ecommerce CMS Explained

Ecommerce CMS software applications make it easy for businesses to manage their online stores. Website owners can create, publish, and modify content on their ecommerce websites without needing extensive technical knowledge. It is essential because it simplifies the process of managing an online store.
With an ecommerce CMS, businesses can manage products, sales, and customer data without needing to have a web development team. The CMS also allows business owners to control the look and feel of their website, making it easier to create an aesthetically pleasing online store that reflects their brand.
Surprising Fact
Did you know that approximately 67% of consumers prefer to shop from online stores that provide personalized experiences?
Ecommerce CMS platforms can help businesses leverage customer data to create tailored shopping experiences, increasing customer loyalty and sales.
Actionable Insight
Regularly update product listings based on customer feedback and trends. Utilize analytics to identify popular items, optimizing inventory accordingly.
Implement a loyalty program to encourage repeat purchases and enhance customer retention for your ecommerce site.
Definition of Headless Commerce CMS Development

Headless Ecommerce CMS development refers to the creation of an ecommerce CMS that decouples the front-end and back-end of an online store. Unlike traditional ecommerce CMS, which tightly couples the front-end and back-end, changes made to one will not affect the other.
A headless ecommerce CMS decouples the frontend (such as the website and mobile app) and backend (including the product catalog and order management), providing more flexibility and customization in the user experience.
Why Choose Headless Ecommerce CMS?
The growth of the online ecommerce marketplace highlights the vast opportunities available. Increasingly, businesses are choosing headless ecommerce CMS platforms to capitalize on these opportunities.
This approach lets you create flexible and personalized online experiences while keeping full control over your site’s front-end and back-end. With a headless cms software market, businesses can innovate more quickly, scale their operations smoothly, and stay competitive in the fast-changing market.
Advantages of using Ecommerce Headless CMS
- Firstly, it allows businesses to use any frontend technology they want, making it easier to create a unique and visually appealing website that stands out from the competition.
- Secondly, it enables businesses to use multiple channels to sell their products, such as social media and mobile apps, without needing to make changes to their e commerce headless CMS.
- Thirdly, it simplifies the process of integrating third-party tools and services, making it easier to add new features and functionality to your online store.
Differences between Traditional and Headless Ecommerce CMS Development
| Aspect | Traditional Ecommerce CMS | Headless Ecommerce CMS |
| Architecture | Monolithic: front and backend are tightly integrated. | Modular: Frontend and backend are separate and communicate via APIs. |
| Flexibility | Limited flexibility as changes to one component affect the other. | High flexibility as frontend and backend can be modified independently. |
| Customization | Customization options are restricted due to tight integration. | Greater customization allows for tailored user experiences. |
| User Experience | Less adaptable to modern, dynamic customer expectations. | Highly adaptable, supporting innovative and unique user experiences. |
Benefits of Headless CMS Commerce Development

1. Flexibility
Developing a headless ecommerce CMS provides users with a more flexible experience, since the front and backend are separated. This separation allows modifications to the frontend without affecting the backend, and vice versa.
2. Customization
Because the frontend and backend are separate entities, ecommerce headless cms systems allow for greater customization in the user experience. Helps to get better engagement and conversion rates.
3. Scalability
Traditional systems are less scalable compared to headless ecommerce CMS systems, which can be integrated with other systems and platforms easily.
4. Speed
Ecommerce headless cms systems can be faster than traditional systems, as they do not have the same level of overhead in terms of server requests and database queries.
5. Omnichannel
Headless ecommerce CMS systems are ideal for omnichannel retail, as they can easily integrate with multiple channels, such as mobile apps, social media platforms, and voice assistants.
Surprising Fact
Despite the benefits of ecommerce headless cms systems, a survey by W3Techs shows that only 2.4% of websites currently utilize headless CMS technologies.
This presents a significant opportunity for early adopters to gain a competitive edge in the rapidly evolving ecommerce landscape.
Actionable Insight
To maximize a headless ecommerce CMS, assess your platform’s weaknesses, educate your team, conduct pilot tests, and implement analytics tools to enhance customer interactions and optimize overall user experience.
Scale faster with headless CMS for ecommerce!
Key Features of Headless Ecommerce CMS Development

1. API-First Architecture
API-first architecture characterizes Headless Ecommerce CMS platforms, allowing them to handle requests from various channels such as websites, mobile apps, and social media platforms. This Headless commerce architecture enables businesses to easily integrate their ecommerce platform with other systems, such as ERP and CRM software.
2. Customizable Front-End
Businesses can have full control over the front end of their ecommerce store, allowing them to create a fully customized user experience that reflects their brand and caters to the specific needs of their customers.
3. Multichannel Integration
Headless Ecommerce CMS platforms are designed to be integrated with multiple channels, which means that businesses can sell their products through various channels, such as social media platforms, mobile apps, and websites. This can help businesses reach more customers and increase sales.
4. Marketing Automation
Ecommerce headless cms platforms can be integrated with marketing automation tools, which allows businesses to automate their marketing campaigns and improve their ROI. For example, businesses can use these tools to personalize their marketing messages and deliver targeted promotions to specific customer segments.
Surprising Fact
A study by Gartner predicts that by 2023, 90% of digital commerce will be powered by headless commerce solutions, reflecting a significant shift in how ecommerce platforms are built and operated.
Actionable Insights
To maximize an API-first architecture, prioritize strong API development with clear documentation and guidelines. Simultaneously, enhance customer experience through a unique front end and A/B testing to boost engagement and conversion rates.
Use Cases of Headless ecommerce CMS Development
Headless Ecommerce CMS can be used in various ways to enhance the user experience and business operations. Here are some use cases:
A. Mobile Commerce
As the number of mobile users continues to rise, businesses need to prioritize delivering a seamless mobile experience. By leveraging, businesses can implement responsive designs that adapt to different screen sizes, thereby optimizing the mobile experience.
B. Cross-Platform Marketing
A Headless Ecommerce CMS can provide flexibility for businesses to create content once and publish it across multiple channels. This can help to increase brand visibility and reach a wider audience.
C. Personalization
Personalization is becoming an essential part of the ecommerce experience. Headless ecommerce development can allow businesses to personalize the user experience based on customer data such as purchase history, behavior, and preferences. This can help to increase customer satisfaction and loyalty.
D. Subscription-Based Business Models
Subscription-based businesses require a robust system for managing recurring payments, customer data, and subscriptions. A Headless Ecommerce CMS can provide businesses with the flexibility to efficiently manage subscriptions, billing, and payments, making it easier to scale and grow a subscription-based business.
Challenges and Considerations of Headless ecommerce CMS Development

Headless ecommerce CMS development can offer several benefits such as flexibility, scalability, and customization options. To develop an ecommerce headless cms, you need to keep in mind several challenges and considerations.
1. Complexity and Technical Expertise Required
Creating a headless ecommerce CMS necessitates extensive technical proficiency and familiarity with programming languages, APIs, and web technologies. The separation of the front-end and back-end systems can lead to intricacies that demand specialized expertise to manage.
2. Integration with Legacy Systems
Integrating a headless ecommerce CMS with legacy systems can be a challenging task. It may require additional development work to ensure seamless communication between the new and existing systems.
3. Security and Data Privacy Concerns
A headless ecommerce CMS poses a higher risk of security breaches and data privacy issues since it exposes the application programming interfaces (APIs) and back-end system to potential attacks. Therefore, the development team must take additional measures to secure the system and protect user data.
4. Cost and Budgeting Considerations
Developing a headless ecommerce CMS can be more expensive than traditional ecommerce platforms. The development team may need to consider the costs of API integrations, server infrastructure, and maintenance when budgeting for the project.
But did you know that for a successful headless CMS for ecommerce development and implementation, you need to follow some basic tips to reap the full benefits and increase your profits?
I’ve compiled this list of tips, so you can apply them when developing a headless ecommerce website from headless APIs for your business. Let’s check them one by one.
Elevate your growth with headless ecommerce CMS!
How to implement Headless ecommerce CMS Development?
Headless ecommerce CMS development separates front-end presentation from back-end content management, increasing flexibility and customization in customer experience. Here are some steps to follow for successful implementation
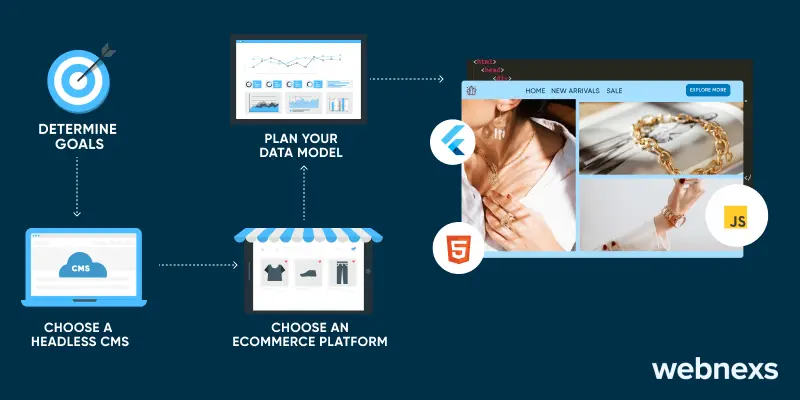
7 Key Steps to Follow for the Successful Implementation of a Headless Ecommerce CMS

Step 1: Determine your business needs and goals
Understand what you want to achieve with your ecommerce website and what features you require in your CMS. This will help you choose the right technology stack and plan your development process.
Step 2: Choose a headless CMS
Look for a CMS that has the necessary features to support headless ecommerce development. Some popular options include Contentful, Prismic, and Strapi.
Step 3: Choose an ecommerce platform
For the best headless CMS for ecommerce, choose platforms like Webnexs, Wcart, or Shopify, offering seamless integration, faster load times, and greater customization for a top-tier online store experience.
Step 4: Plan your data model
Design your data model for your CMS and ecommerce platform. This will determine how your data is structured and stored, and how it is accessed by the front-end.
Step 5: Develop your front-end
Develop your front end using a modern JavaScript framework such as React or Angular. Your front end will consume data from your CMS and ecommerce platform via APIs.
Step 6: Integrate your CMS and ecommerce platform
Use APIs to integrate your CMS and ecommerce platform. This will allow your front end to retrieve data from both systems.
Step 7: Test and launch your site
Test your site thoroughly to ensure it is working correctly. Launch your site and monitor its performance.
Surprising Fact
53% of mobile users abandon a site that takes over 3 seconds to load. Despite this, many ecommerce businesses prioritize features over speed, missing opportunities to enhance user experience and drive higher customer retention.
Actionable Insights
Boost site performance by integrating CDN, compressing images, and using lazy loading techniques. Regularly test API response times and optimize backend processes.
A faster, seamless experience increases customer satisfaction, reduces bounce rates, and significantly improves conversion rates.
Headless Development: Tips To Deploy CMS

Headless marketplace development has been gaining popularity in recent years as it provides developers with greater flexibility and control over the CMS. With headless development, the front end of a website is decoupled from the back end, allowing developers to choose the best tools and technologies for each component.
1. Choose the right CMS
Before deploying a CMS, it’s important to choose the right one for your needs. Some popular options in the headless CMS software market include Contentful, Strapi, and Sanity. When choosing a CMS, consider factors such as ease of use, scalability, and integration options.
2. Plan your content structure
Planning your content structure ahead of time can save you a lot of headaches down the road. Determine what types of content you will be creating, how they will be organized, and how they will be displayed on the front end. This will help you choose the right CMS and ensure that your content is structured in a way that makes sense for your users.
3. Choose the right front-end technology
Headless development allows you to select the front-end technology that best fits your needs. Some popular choices include React, Vue.js, and Angular. When making your decision, think about factors such as ease of use, community support, and scalability to ensure the technology can grow with your business.
4. Use APIs to connect your front-end to your CMS
APIs are the key to connecting your front end to your CMS. Your CMS should provide APIs that allow you to retrieve content and make updates. Make sure to choose a CMS that has a robust API that meets your needs.
5. Test
Testing is crucial when deploying a CMS with headless development. Make sure to test your front-end and back-end components thoroughly to ensure that they work seamlessly together. You should also test for performance, security, and scalability.
Some Essentials Features Of Deploying Headless CMS

Creating an effective headless ecommerce site involves several key steps to enhance user experience and drive sales. Here are five essential strategies to implement for a successful online store.
1. The search bar should be useful as per the ecommerce ecosystem diagram
Quickly access the search bar when designing your headless frontend ecommerce site with Webnexs, the top development company. It’s crucial for achieving desired results in headless commerce.
We think the search bar should not be on the home page only but on the inner page. This allows the search bar to expand and be interesting.
The most prominent model is Amazon.com, which stands out and is easily accessible. Users can easily access this search bar with minimal effort.
In this way, the search bar helps customers stay on the site for whatever they need instead of going back to the search engine for other results.
2. Keep Customers Updated on Out-of-Stock Products
Being honest with your customers helps build trust. Instead of removing out-of-stock products from your site, leave them up, but make a few changes, like dimming the images or adding a “Notify Me” button. This way, customers can sign up to get an alert when the item is back in stock.
This helps avoid frustrating customers who are looking for something that’s unavailable. If you don’t let them know an item is out of stock, they may get disappointed or even leave your site.
3. Improve SEO with Useful Content in Your Headless CMS
Paid ads can bring traffic, but they’re not a long-term solution, especially if you’re on a budget. That’s why focusing on SEO is important.
Create content that adds value to your audience. A headless CMS makes it easier to manage that content while keeping your website fast and smooth. By working on SEO and offering helpful content, you’ll attract more visitors and build a loyal customer base over time.
You can optimize your frontend components to be more SEO friendly or just bring in a friendlier application that works the best for SEO and plug them in.
4. Make Navigation Simple with Smart CMS Integration
Easy navigation is key to a great shopping experience. Make sure your website is simple to use, with clear menus and quick links to popular products and categories. Adding filters can help customers find what they’re looking for faster.
Features like breadcrumbs and mega menus can also improve navigation. With the right CMS, you can design a site that’s clean and easy to use, making it a pleasant experience for your customers.
5. Use Newsletters to Stay Connected with Customers
Newsletters are a great way to keep customers engaged and encourage them to come back for more. Add a simple sign-up form on your site and offer something valuable, like discounts, early access, or useful tips.
Once they’ve signed up, your newsletters can be a powerful tool to share new products, special offers, or personalized recommendations. Keeping in touch this way helps build loyalty and ensures your brand stays on your customers’ radar.
Overall Surprising Fact
Ecommerce sites that implement search bar optimization, intuitive navigation, stock notifications, relevant SEO content, and newsletters together see an average sales uplift of 25-30%, driven by improved user experience and customer retention.
Despite this, fewer than 40% of ecommerce platforms fully utilize these features, leaving significant revenue on the table.
Overall Actionable Insights
Make the search bar omnipresent, add “Notify Me” buttons for out-of-stock products, optimize content for SEO, improve navigation with breadcrumbs and mega menus, and grow your email list using newsletters with attractive incentives to boost customer engagement and conversions.
Conclusion
A headless ecommerce CMS does more than just create a good-looking online store. While having an attractive design is important to catch people’s attention, the real benefit of a headless system is how it makes the shopping experience easier and more straightforward. It helps users easily go from browsing products to making a purchase, all without any glitches or delays.
A reliable headless ecommerce CMS platform is built to make sure everything works smoothly, giving your customers a seamless, hassle-free experience.
If you’re ready to bring your ecommerce business to life with a headless CMS, get in touch with us today. We’ll help you set up your online store quickly and easily!






36 Responses
Good to know; every headless website is built with page speed as the key performance indicator for success.
According to Forbes, headless technology has received more than $1.85 billion in funding so far.
For example, you can completely customize the user experience of your brand’s storefront, increase page speed, and personalize the entire user experience.
Each platform has its own architecture, content, and customizable user interface thanks to the traditional e-commerce business model.
If implemented effectively, a headless strategy can help your eCommerce firm thrive in the current, challenging market conditions.
As a result, less significant headless development constraints are encountered when creating or updating your website, making it more distinctive and user-friendly.
Customization is possible in traditional ecommerce, but only within the bounds of predetermined front-end tools. This is where headless development appears to be most noticeable.
Now that its time has passed, it is making room for the new, headless strategy by stepping aside. I’ll send you my requirements if you send me your email address, so please allow me to.
Excellent blog and the topic has been neatly explained! thanks.
It’s encouraging to hear that 60% of participants ranked two strategies as the most important for managing or lowering customer acquisition costs: creating content to publish through their own channels and improving their overall digital experience.
Software development is only recently embracing the idea of headless commerce architecture. Please explain how it functions.
Thanks for writing this up here! I heard and read many retail sector entrepreneurs say headless e-commerce development is the way to get a kickstart and get ahead in the e-commerce segment; how true is that?
The eCommerce world is evolving, and traditional solutions no longer meet what users expect from online stores, so you’re concluding only headless can do it, right?
Thank you for writing this; a headless eCommerce CMS with all of the aforementioned features should be available in e-commerce.
I recall reading in Forbes that over $1.65 billion in funding was obtained for headless technologies in just the 2020–2021 period. I’m hoping it’ll be useful.
Because of this, headless eCommerce platforms are now the go-to choice for creating online stores. Would Webnexs be able to help me make one?
73 percent of consumers use multiple channels when shopping, according to a recent study by the Harvard Business Review.
How flexible is the headless for startup businesses? do they fit for it or need other technology?
In other words, an ecommerce CMS is software that gives retail business owners everything they need to manage content in a digital marketplace.
Why is a Headless eCommerce development Better than going for other traditional approaches?
I have questions and would like guidance from a headless e-commerce expert.
Contact Webnexs for headless development if you’re uncertain about the best option to choose because they excel at providing e-commerce solutions if you’re having trouble deciding.
All thanks to a clever and effective technique for separating the front end and back end, which are the two main parts of software systems.
After reading your brief article, there is a question in my head: “How do I choose a headless eCommerce stack?”
What does headless development mean in your POV, please?
Confirm for me that headless development can make your eCommerce data portable and thus your online store more future-proof?
An eCommerce CMS, to put it another way, is a piece of software that gives owners of online stores everything they require to manage an online marketplace. Was this the best angle to look from?
An eCommerce CMS should support digital store owners, regardless of their technical skills, would headless ecommerce do that?
Headless commerce completely altered the playing field and made it possible for highly successful, adaptable eCommerce platforms to be created.
I found a definition of headless trading that clarifies things, takes technical issues and “translates” them into trading values.
With the help of my thorough understanding of data-first solutions from your blog, we hope to create innovative, decoupled storefronts; is headless development a viable option for this?
Good post. I learn something totally new and challenging on ecommerce headless cms blogs I stumbleupon everyday. It’s always useful to read articles from other writers and practice a little something from their sites.
Thank you, this is the article I was looking for. Btw may I know what you use for your great and fast website? I’m also planning to create a simple website for my business, but I need a domain and hosting recommendation. Can you recommend any headless ecommerce development alternatives?
When you choose headless web development, please address my query, thanks in advance.
An e-commerce platform can be improved in many ways, and headless development is now handling those improvements. Thank you for sharing!
Before beginning Headless development ensuring optimal security and proper semantics is key right? or do you people have a different approach? let me know, thanks.