Welcome, creative thinkers!
Embrace the future of online shopping with innovative technology, such as headless commerce architecture, that’s changing how businesses create flexible and seamless shopping experiences.
As online shopping continues to grow, U.S. consumers are projected to spend around $1.1 trillion in 2024.
New solutions, including headless systems, are reshaping ecommerce, with global sales expected to reach over $10 trillion by 2027. Exciting times are ahead!
To remain competitive, online retailers must adopt modern tools. Flexible ecommerce platforms powered by headless commerce solutions allow brands to offer personalized and smooth shopping experiences across all devices. This technology ensures customers have a consistent shopping journey, whether they’re online or in-store.
By using these advanced systems, businesses can provide engaging omnichannel experiences that keep customers connected and satisfied at every touchpoint.
In this article, we’ll delve into what headless commerce architecture is, its advantages, and how to optimize it for your company’s needs.
Key Takeaways on Headless Commerce Architecture
- Headless commerce architecture enables brands to offer personalized experiences across all touchpoints, keeping customers engaged.
- Allows businesses to quickly adapt to customer needs through fast updates and seamless integration.
- API-driven headless commerce architecture ensures scalability and improves user interactions, even during high traffic.
- Businesses gain valuable insights into user behavior, helping refine strategies and drive better results.
- Future-proof headless commerce solution that supports growth and adapts to emerging technologies.
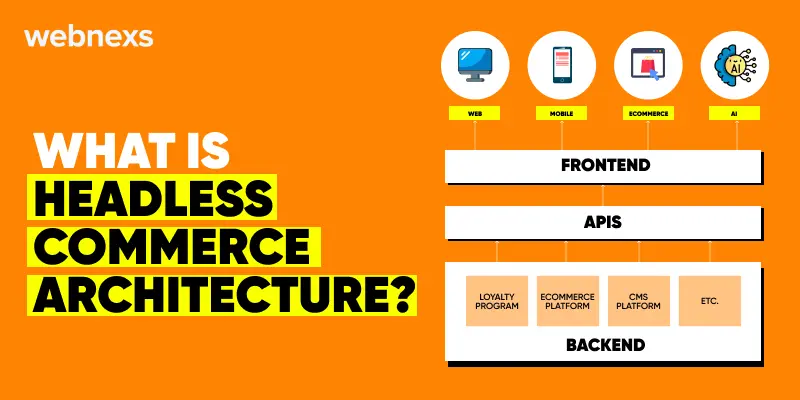
What is Headless Commerce Architecture?

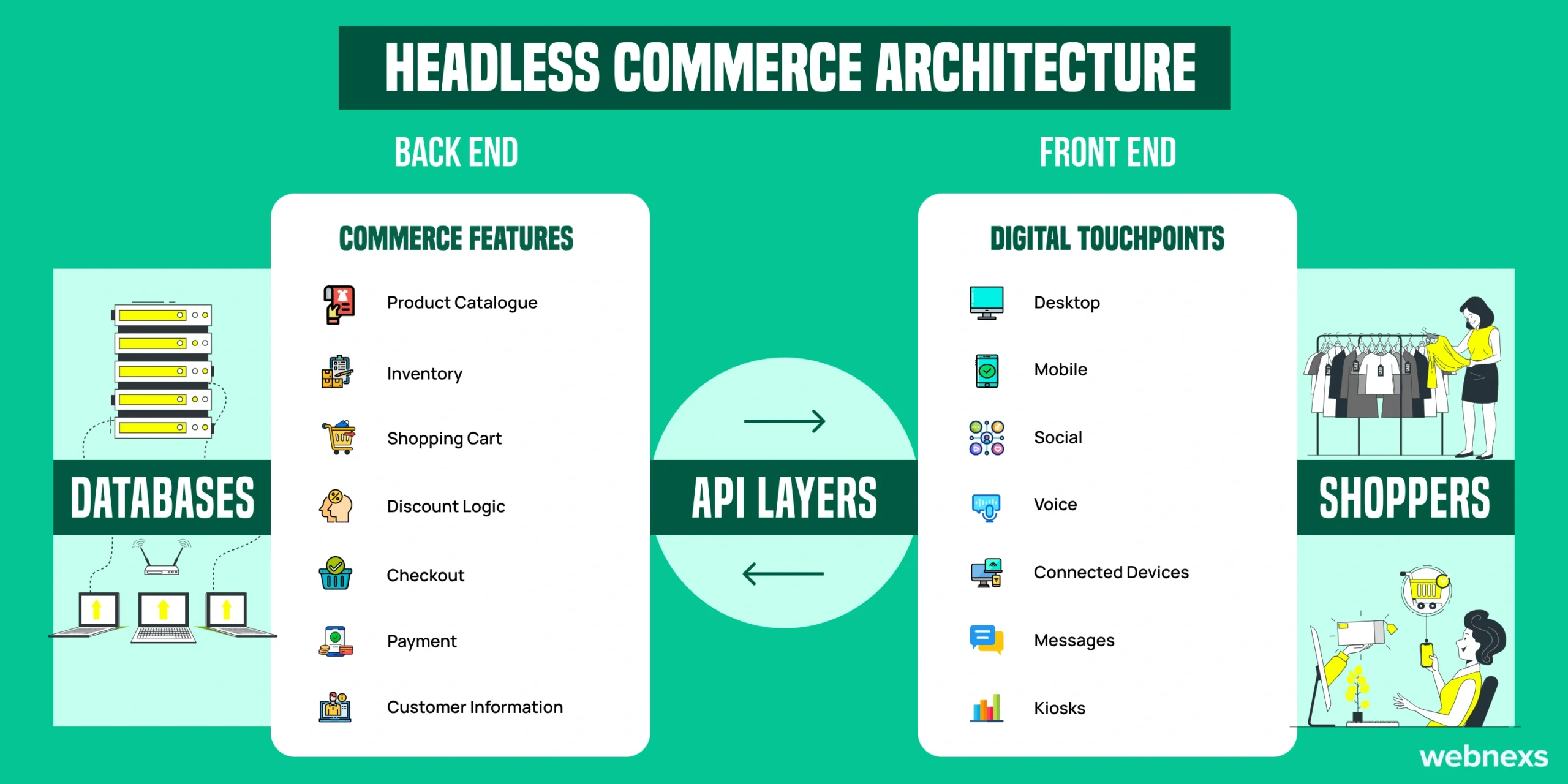
Headless commerce architecture is a system that separates the frontend from the backend of an ecommerce platform. These two parts communicate via APIs, allowing the front-end to be independently developed and updated without affecting the back-end.
This provides greater flexibility, enabling businesses to create tailored user experiences across different platforms such as websites, mobile apps, or smart devices while maintaining a strong and consistent backend.
For headless commerce architecture example, a retailer could use a best headless commerce system to create a website optimized for desktop users, a separate website for mobile users, and even a mobile app. Decoupling the front-end and back-end allows for quick and efficient updates to the online store.
This is because changes made to the back-end, like updating inventory or adding a new product, do not affect the front-end.
Overall, headless commerce architecture offers retailers greater flexibility, scalability, and customization options for their online stores.
Top 6 Components in Headless Commerce Architecture

Headless ecommerce framework consists of the following components:
1. Front End
Customers directly interact with user interface elements across sales channels that are front-end layers, such as presentation and site layout. The website’s back-end includes functional layers, while commercial headless commerce separates customer experiences from back-end operations.
2. Headless APIs
Traditional platforms make the front-end on one server and back-end dependent on one another so the load can be balanced and distributed. Changes to one affect the other, limiting flexibility in tech stack choice. Headless APIs solve this.
They make front-end and back-end independent, boosting flexibility, speed, and scalability with optimized commerce APIs.
3. Back End
Headless backend is intended for easily adding a large amount of custom business logic. So, if you need intricate business logic in your backend, the Headless backend proves to be limitless. To get around this problem, there is a lot of flexibility added to the headless backend to add any features, logic, or ideas to the platform.
If your application still deals with a lot of content, you can connect it all to the backend, including ERP, CRM, an e-commerce application, and any other component. This distinguishes headless technology from other e-commerce technologies, particularly in terms of the backend.
4. Data Sources
Integrated business systems manage diverse business data and their integration is driven by specific business needs. The database(s) provide necessary data when needed.
5. Content Management System (CMS)
CMS allows retailers to manage the content of their online store, including product listings, images, and descriptions. In headless commerce, the CMS is often integrated with the front-end of the system.
6. Third-Party Tools and Services
Allows for easy integration with third-party tools and services, such as marketing automation, payment gateways, and shipping services. This allows retailers to easily incorporate additional functionality into their online store.
Read More: Headless MACH Architecture: Benefits in Ecommerce
4 Key Advantages of Headless Commerce Architecture

1. Flexibility Of Operations
Headless architecture commerce, you gain incredible flexibility to adapt to market trends and customer needs. Easily add new features, integrate tools, or redesign your website without major overhauls.
This agility helps you respond quickly to opportunities, keeping your business competitive. Whether launching new products or seasonal promotions, you can make changes that truly benefit your customers.
2. Amplifies The Omnichannel Experience
Commerce architecture boosts the omnichannel experience by creating smooth interactions at every touchpoint. Whether customers shop online, in-store, or on mobile, they enjoy a consistent and engaging journey.
This unified approach helps you connect with your audience wherever they are, making it easier to build lasting relationships and enhance customer loyalty.
3. Space For Enhanced Customization
Headless ecommerce, powered by RESTful API, separates the frontend from the backend, offering unmatched flexibility in design.
With multiple component libraries and built-in tools, it revolutionizes commerce architecture, delivering a seamless user experience and leading in eCommerce customization.
4. Hassle-Free Integration
Supercharge your ecommerce with headless ecommerce architecture. API-driven systems connect effortlessly to CRM, ERP, and marketing tools, enabling faster integrations and seamless data flow.
Transform your commerce architecture for a smoother, more efficient operation.
Future-Proof Your Brand with Headless Ecommerce Architecture!
7 Key Features Of Headless Commerce Architecture

Here are some key features of headless commerce architecture:
1. Separation of Front-End and Back-End
Headless commerce architecture provides greater flexibility and customization by decoupling the front-end and back-end.
Various technologies, including HTML, Express JS, JavaScript, jQuery, Node JS, Bootstrap, and REST APIs, enable developers to develop the front-end and integrate it easily with the back-end e-commerce functionality through APIs.
2. API-First Design
APIs are a key component of headless architecture commerce. Designing the back-end ecommerce functionality with APIs in mind through an API-first design approach makes integrating with any front-end technology easier.
3. Greater Flexibility
Headless ecommerce architecture, businesses can easily adapt their ecommerce platform to changing customer needs and business requirements.
They can quickly add new features, update the user interface, or add new sales channels, without affecting the underlying ecommerce functionality.
4. Scalability
Headless commerce market allows for greater scalability, as businesses can easily add new front-end applications or sales channels without scaling the entire ecommerce platform.
This makes it easier to handle sudden spikes in traffic or accommodate new business models.
5. Customization
Headless architecture, businesses have more control over the user experience and can customize it to their specific needs. Without being limited by the default UI of the ecommerce platform, businesses can create a unique brand experience tailored to their target audience.
6. Faster Updates
Because the front-end and back-end are decoupled, updates can be made to the online store more quickly and efficiently, without affecting the customer experience.
7. Integration with Third-Party Tools
Headless architecture commerce allows easy integration with third-party tools and services, such as marketing automation, payment gateways, and shipping services.
Overall, architecture commerce headless offers retailers greater flexibility, customization, and scalability options for their ecommerce systems, making it an attractive option for businesses of all sizes.
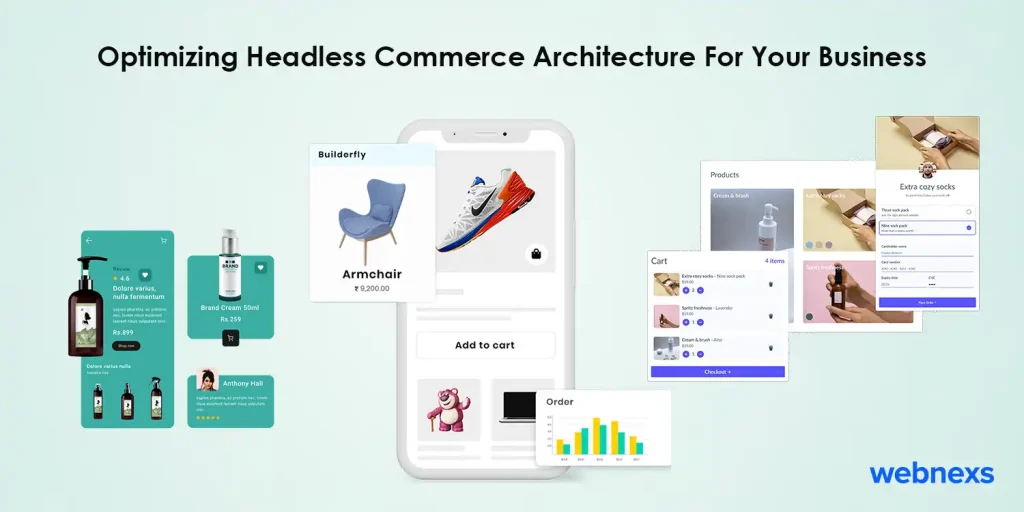
Optimizing Headless Commerce Architecture For Your Business

To optimize Headless Commerce Architecture for your business, you need to consider several factors.
- Identify the channels that your customers use most frequently and ensure that your online store is optimized for those channels.
- Ensure that your online store’s frontend presentation layer is intuitive and user-friendly to provide a great user experience.
- Make sure that your online store’s backend functionality layer is scalable and can support your growing customer base.
Why Commerce Architecture is a Future-Proof Headless Solution for Building Ecommerce Platforms?
Scaling an all-in-one commerce architecture can limit your ability to offer ecommerce personalized, engaging customer experiences. The rigid system hampers flexibility in adapting to new buying patterns, payment options, and competitive shifts, which is critical in today’s fast-moving market.
A future-proof headless commerce solution solves this by decoupling key systems like the product catalog, order management, and fulfillment. However, it takes a long time to implement new buying patterns and payment options.
This is something that businesses today can’t afford to wait for. They need to add them quickly and respond to a changing competitive headless commerce market. Connected through APIs, they allow seamless integration while enhancing customization.
According to Gartner, 79% of enterprises in 2020 were eyeing API-based or headless commerce architectures.
This flexible commerce architecture enables faster innovation and better customer journeys from personalized landing pages to loyalty programs and streamlined checkouts without sacrificing performance or cohesion.
Scale Faster with the Power of Headless Ecommerce Architecture!
What are the 3 Main Challenges in Implementing Headless Commerce Architecture
1. Integration Complexity

Headless commerce, you’re splitting up the front and back ends, which sounds great for flexibility, but it also means making sure all your systems like your CMS, CRM, and ecommerce tools work together like a well-oiled machine.
Getting everything to connect smoothly can be tricky and requires some real technical skill to avoid headaches down the line.
2. Development and Maintenance Costs

Going headless can come with a bigger price tag. You’ll need a skilled team that knows the ins and outs of APIs, microservices, and frontend development. And it doesn’t stop there keeping everything running smoothly takes ongoing maintenance.
This kind of setup can end up costing more than sticking with a traditional ecommerce platform. But this headless is the only way forward if you think about scalable architecture for your ecommerce system.
3. Longer Time to Market

Building a headless ecommerce platform with such architecture often takes more time than using pre-designed templates. Instead of ready-to-use options, you’ll have to create custom front ends and ensure all components work well together.
This added development process can delay your site launch or feature updates, which can be a challenge if you’re trying to meet strict deadlines.
Headless Commerce Architecture Aims to Provide a Premium Customer Experience

Finally, how do you offer best-in-class customer support and customer care?
They know exactly where their things are and when they can expect to receive them?
Yes, of course, there are many different ways to address these with technologies. Some systems try to do various portions of these stacks but in headless commerce architecture example.
If you choose headless commerce you have flexibility over choosing your systems, which is the key? You connect the world’s best Cx suite in days to a platform vs a rigid structure where it takes months to do.
Because platforms built for headless commerce experience offer best-in-class scalability experiences. APIs are such that from an end-customer perspective, they have a seamless experience. Still, all of your systems are in sync and talk to one another efficiently from an operational perspective.
Consider traditional ecommerce payments for adding a subscription component to your business. Simply add a subscription plugin to the headless system and start working within a week.
Webnexs Headless Ecommerce Architecture Best Approach for Your Brand’s Needs
Adopting a best headless commerce framework is not a one-size-fits-all solution. Therefore each brand must choose the optimal strategy based on its particular requirements.
Optimum method for headless commerce, according to Webnexs, is to use an abstraction layer and an event-driven core, which is how our headless ecommerce architcture is built.
These activities should also be possible for your digital commerce platform to carry out. Your digital application’s adaptability determines how agile it is. You might think about
- How easy is it to introduce a brand-new client touchpoint?
- How easy is it to make changes to your online application’s components?
- When only a tiny section of the application is modified, is regression testing for the complete application or feature necessary?
If all the above questions tickle your mind and bring up too many queries, then we say it’s time for consultation with experts who can guide you on how to deploy headless commerce and its agile structure for your ecommerce business.
Conclusion
Let’s wrap up, we’ve discussed today that the ecommerce and headless commerce architecture is inherently complex because the customer journey is varied.
There’s not a one-size-fits-all approach, and brands are approaching this in many different ways. Now are looking to make their mark with their customer base by offering a better customer experience.
So as you’re considering how to offer that best-in-class experience, think about finding a partner who can help consult with you. Yes, help you scale and share the warnings they’ve had to work with other merchants.
We appreciate you reading through this guide on headless commerce architecture!
If you have any questions or would like to learn more about building a future-proof headless commerce setup, feel free to reach out us!






34 Responses
However, the heads are firmly screwed on with traditional eCommerce platforms. Thus, the front-end and back-end are tightly integrated and have a predetermined structure.
The headless commerce architecture, which is an eCommerce solution, enables brands to create whatever they want, whenever they want.
Before headless commerce software entered the picture, traditional ecommerce models were largely based on a monolithic strategy that worked for businesses and was well-established.
Larger businesses with more extensive IT and development teams and a DIY mentality are more likely to adopt headless ecommerce Software. Was it not?
Businesses can benefit from a front end level of flexibility that is unmatched thanks to headless models.
As an expert in e-commerce, I’d say that the majority of the installed e-commerce technology base is rapidly aging and cannot keep up with the changing needs of contemporary players in retail, B2B, and international trade, nor can it enable a sustainable competitive advantage.
The backend can be much more generic when the frontend and backend are separated. It can communicate with anything that is prepared to make the right API requests.
The user’s web browser loads the frontend, and the Headless API uses that data to get the product details from the backend.
The rate of innovation in the underlying technology is currently being outpaced by the rate of change in important e-commerce markets like retail. That is the modern style to follow.
How does the headless architecture complement the other e-commerce platform?Any help would be great, as I’m looking to build one for my business.
What are your thoughts on why headless commerce architecture is becoming more popular?
So, can headless commerce platform empower businesses to leverage the capabilities created by this framework to deliver an API-driven experience to customers via a CMS, device, app, or custom front-end?
I’m planning to build a headless e-commerce system using the above-mentioned architecture; would you be willing to help?
Looking to know more Webnexs about how headless differs from the conventional method and what the ins and outs of all this are.
Your every single article makes sense, whatever you say, particularly this one about headless architecture. Thanks for writing this up.
It is solely my viewpoint. The headless model is able to offer businesses an unmatched level of flexibility, which is essential in today’s market, due to the decoupling of the technical side of the site from the customer side.
Exactly, it’s all right, and I’d like to know more about the headless and how it works with its architecture in e-commerce development? Find everything you need to know about the next steps in starting an e-commerce business.Awaiting response.
You’re saying that we have complete freedom to design any visual or navigating experience for a headless website?
Your e-commerce business data can be distributed across a variety of touchpoints, including social media, a mobile app, a smart watch, a smart speaker, and more, with a headless architecture, which decouples it from a single web front end.
Thanks for sharing such a good piece of information on headless architecture in any commerce platform. And it’s undeniably true: this is the future of retail.
The use of DXP, CMS, devices, applications, or custom frontends to deliver API-driven experiences to customers is known as headless commerce.
Hello there, great post, but I always believe that these types of articles should not be limited to one location and should be shared with anyone in the commercial sector who is interested in learning more about headless architecture.
Have you got the right teams or specialized developers to support a headless commerce system?
Consumers today want to be able to purchase goods from any location. The future is, in a nutshell, headless architecture, right?
Can front-end upgrades be made on a content management system such as WordPress to respond to customer behavior without requiring developers to maintain the back-end in headless commerce?
Before headless architecture came into play, many brands adopted a monolithic strategy, and many agencies even advised it for businesses. That product is brand-new to the market.
The majority of e-commerce operations are still supported by outdated, siloed systems with limited functionality, inconsistent back-ends, and high operating costs, despite all the talk about omni-channel and e-commerce innovation. Here headless architecture enters the picture and wins.
I appreciate you posting this; I enjoyed reading it. Headless commerce prevents online stores from forgoing content, commerce, or the digital experience and even frees up developer time and resources.
I appreciate you spending the time to create such blog content; in addition, since headless commerce platforms don’t provide a front-end, developers must create their own. Your operating costs might initially go up as a result of this.
Additionally, headless commerce’s universal compatibility guarantees that your website will function properly and seamlessly on all devices and display formats. Is this claim accurate?
Technologies, in particular headless commerce, are not perfect; nothing is. Are you in agreement?
These are the justifications for teams switching from head-to-head e-commerce to traditional e-commerce, thanks for the interesting read.
Can you say that headless commerce technology alone offers total freedom in providing e-commerce solutions that are future-proof?
If you’re considering switching to headless commerce, the advantages typically outweigh the challenges and can significantly speed up your e-commerce operation.